Enhancing Design-Dev Communication with A Clear and Comprehensive Design Handoff
Using information grouping, annotations, and decision documentation to make the design handoff easy to read and context-savvy

How can I make the design handoff more readable for developers?
Role
UX Designer @ QTCOMM
Duration
2 weeks
Type
Solo project
Solution
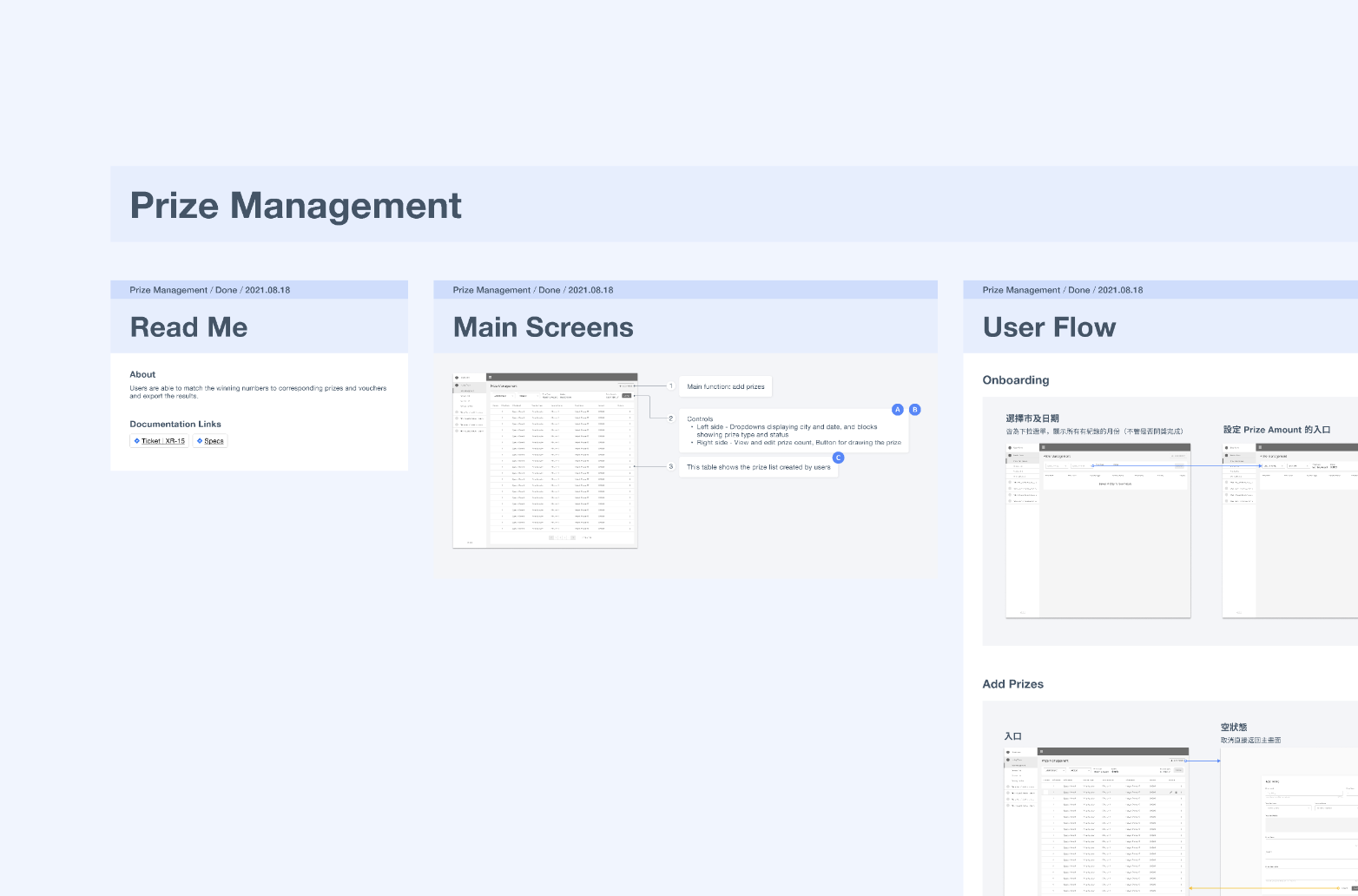
Separated User flows, Main screens, and Component details into three sections for better findability.
Added a Read me section including a brief introduction, related specs, and other assets to give viewers context of the design.
Added meeting decisions and a change log to record the rationale behind each design for better team alignment.
Before diving further into the new version, I want to start the story from the beginning...

PROBLEM
“So where can I find the button states?“
The original design handoff is just a series of screen flows, and details like button states are scattered across different frames.
As our team grew larger and our product became more and more complicated, our team realized the current design handoff wasn’t quite working. I often get questions about the whereabouts of component states, which I sometimes forgot to include.
Our Product Owner approached me one day and asked, “Hey, is there a way to make the Figma files easier to read?“
Original Design Handoff — A bunch of screen flows
RESEARCH & DESIGN
Categorization = Instantly More Readable
The first prototype was largely based on Femke van Schoonhoven's video How to handoff your designs to Engineering after my initial research on design handoffs. The design handoff showed in her video clearly separated the mockup into three parts: main screens, component details, and user flows.
In addition to the three sections, I added a Read Me section for a brief introduction of the purpose of this iteration, and include related links and assets. Anyone in the team can easily access these written documentations and understand the context of the design.
The Read Me section greets viewers with a short introduction, explaining why we are building this feature/iteration, and any related information.
The Main Screens section shows developers the main pages they need to build.
The User Flow section shows which option triggers the next steps.
The Component Details section lists out all the component states, spacing details and responsive behaviors.
TESTING & ITERATION
Adding Change Logs to Document Decisions
I applied the new handoff layout to a new design iteration. At first, developers came and asked me where I put things, but they quickly adapted to the new layout. I get fewer questions about interface details and where things are. I also benefit from the new handoff, presenting complete component details now that there is a dedicated section.
I also realized that this template is not comprehensive enough. We had lots of meetings—product team meetings, design + dev meetings, and informal conversations between me and the responsible developer. A lot of times, we reached a conclusion, made changes to the mockup, and forgot why, when, and who decided it.
Therefore, I added a documentation page which includes two sections: Design choices and Change log. Design choices record the decisions made by Product Owners and Product Managers, usually before we release the designs to developers. Change log records edits made after releasing the design—the designs were often tweaked a little if developers encountered problems building them.

EXLORE THE PROTOTYPE
EXLORE THE PROTOTYPE
TAKEAWAY
A Well-documented design handoff helps the whole team.
I entered the job thinking that I would be on Figma designing interfaces all day. The truth was, communication took up half of my working hours. Therefore, upgrading the handoff and making our communication smoother was so rewarding for me.
I was even satisfied to find out that the redesign was not just beneficial for developers. My Product Manager no longer needed to lookup corresponding ticket numbers when she was confirm my mockups, and all she needed to do was click on the document links. I am very proud of how this turned out, and I will continue to be passionate about making my design file accessible to readers.
Thank you for reading!






